前言
socket.io: 包含对websocket的封装,可实现服务端和客户端之前的通信。详情见(虽然是英文文档,但还是通俗易懂)。
Notification: Html5新特性,用于浏览器的桌面通知,只有部分浏览器支持。通过nodejs+Socket.io+Notification实现服务端往浏览器客户端发送自定义消息。若有问题可加群264591039与我讨论。转载请注明出处!原文链接:
开发前提
本地安装nodejs以及npm
对nodejs以及express框架有一定了解。(本篇将和官方文档一样,采用express 4.10.2)环境搭建
新建一个文件夹notification(以下操作都在该文件夹的根目录进行)
npm初始化package.json文件
npm init安装express(指定版本4.10.2,没有试过其他版本,感兴趣可以试下)
npm install --save express@4.10.2安装socket.io(本人安装的版本是1.7.3)
npm install --save socket.io
编写代码
构建通信环境
在根目录下新建一个index.html(注:index页面的样式来自socket.io的官方示例)
Socket.IO Notification
新建一个index.js文件,并在js文件中构建相应的对象和变量,创建监听端口为8080 的服务器,以及添加映射到index.html的路由。
let express = require('express'), app = express(), http = require('http').Server(app), io = require('socket.io')(http);app.use(express.static(__dirname + '/public'));app.get('/', function(req, res){ res.sendfile('index.html');});http.listen(8080, function(){ console.log('listening on port 8080');}); 运行 node index.js 用浏览器打开 成功的话即可看到index.html页面的内容。
io.on('connection', function(socket){ console.log('a user connected');}); 创建监听Event事件:notification,并用emit向客户端推送消息
io.on('connection', function(socket){ console.log('a user connected'); socket.on('notification', function(msg){ console.log(msg); io.emit('notification', msg); });}); 在index.html页面中的</body>上方引入socket.io文件,并用emit向服务器提交数据以及监听事件notification,接收服务器推送的消息
注意,引入socket.io的方式在运行node index.js之后才有效果,直接打开index.html是找不到这个文件的 浏览器打开 后,在input框中输入,点击发送,在nodejs运行的控制台可以看到如下信息:
a user connected //以下数据是输入框输入的数据hello test测试
实现自定义消息推送
完整代码:
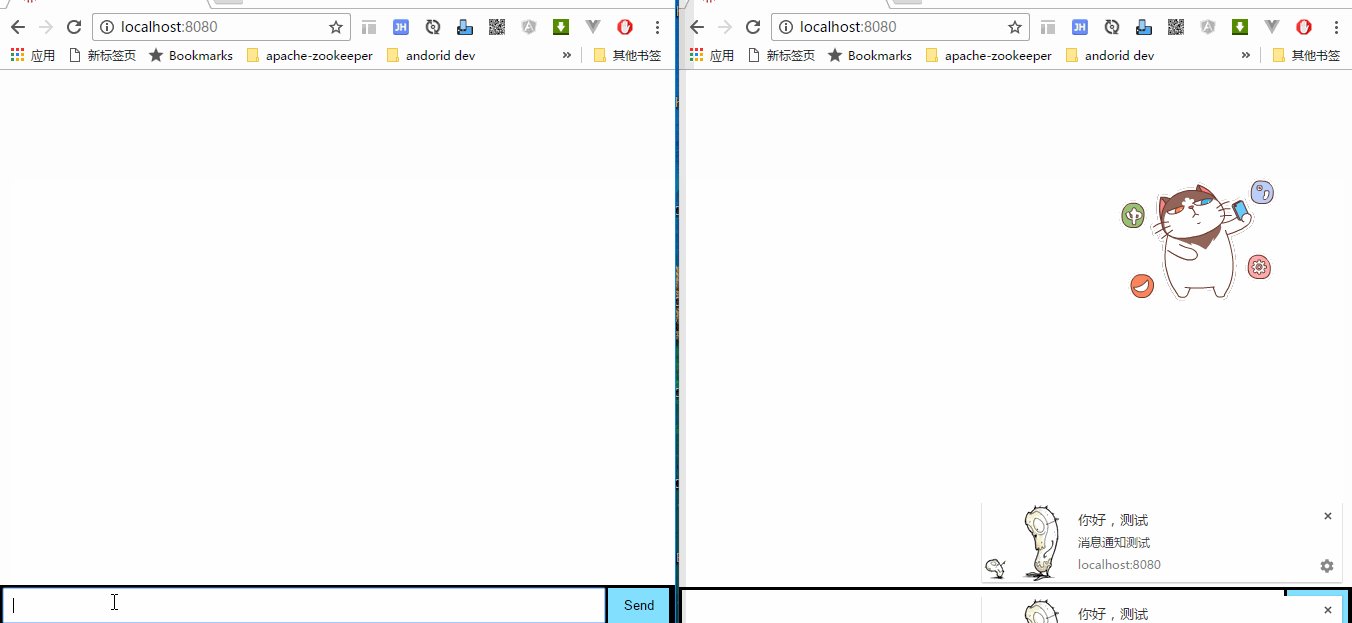
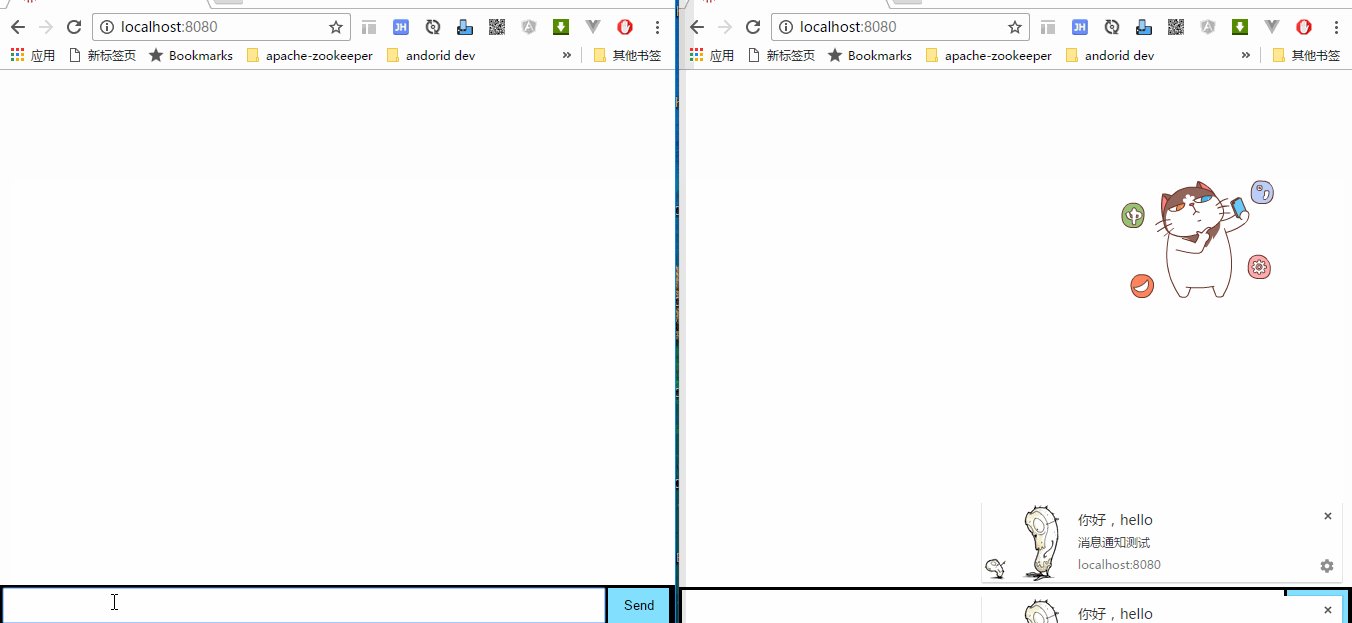
运行截图
完整示例代码见